Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

What if you could cut page load times by 74%, double mobile conversions, and future-proof your eCommerce business… all at once?
Headless commerce makes this possible by separating your frontend (what customers see) from your backend (where your data lives).
In 30 seconds, here’s what you need to know:
- Lightning speed: Pages load in under 1 second
- Total design freedom: No more template limitations
- Sell anywhere: Website, app, kiosk, voice – all from one backend
- Future-ready: Add new channels without rebuilding
- Developer happiness: 40% faster development cycles
- Mobile magic: Up to 31% higher mobile conversions
- Better conversion rates: Faster experience = more sales
- Personalization power: Tailored experiences for each customer
- Easy integrations: Connect with all your business tools
- Lower long-term costs: 32% reduction in 5-year ownership costs
Want the full story? Dive into our detailed analysis below to see if headless commerce is right for your business.
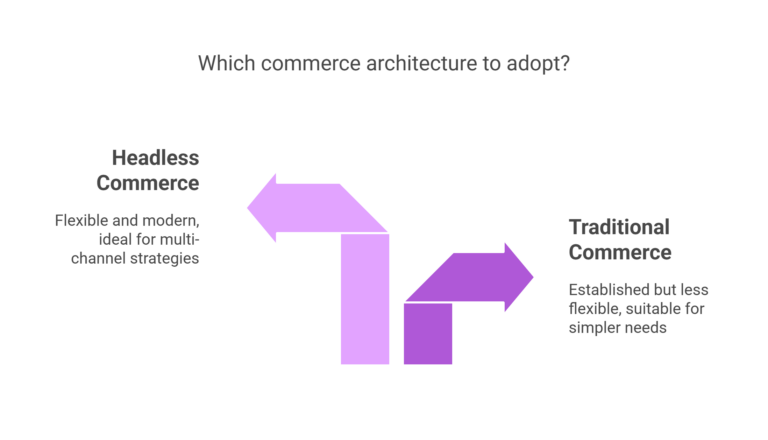
Feeling trapped by the limitations of your traditional e-commerce platform?
Many brands hit a ceiling with their conventional setup, struggling with slow load times, rigid templates, and poor mobile experiences. I’ve guided dozens of businesses through this exact transition, and the results speak for themselves.

What is Headless Commerce?
Before diving into the benefits, let’s clarify what we mean by “headless.”
Traditional e-commerce platforms bundle the frontend (what customers see) and the backend (where your product data lives) together. It’s like buying a pre-built house where you can’t move the walls.
Headless commerce separates these two layers, connecting them through APIs. This gives you the freedom to design your storefront exactly how you want while keeping your product data organized in the backend.
Think of it like this: your content and commerce engine becomes the “body” that powers everything, while you can attach any “head” (website, app, kiosk, voice assistant) you want.
The 10 Game-Changing Benefits of Headless Commerce
Headless commerce is reshaping the future of e-commerce. Here are 10 game-changing benefits that show why leading brands are making the switch.
1. Lightning-Fast Performance
Traditional e-commerce platforms often struggle with speed because they carry the weight of unnecessary code. Headless solutions eliminate this problem.
Real Example: When we moved a Mattress company to a headless architecture, their page load times decreased from 3.2 seconds to under 1 second. This directly contributed to a 17% increase in conversion rates.
The numbers don’t lie, Google found that when page load time increases from 1 to 3 seconds, bounce rate increases by 32%.
2. Unmatched Design Freedom
With headless commerce, your design team isn’t constrained by template limitations.
Real Example: For Allbirds, going headless meant they could create immersive, brand-specific experiences that would have been impossible with their previous platform. Their interactive shoe customizer increased average order value by 23%.

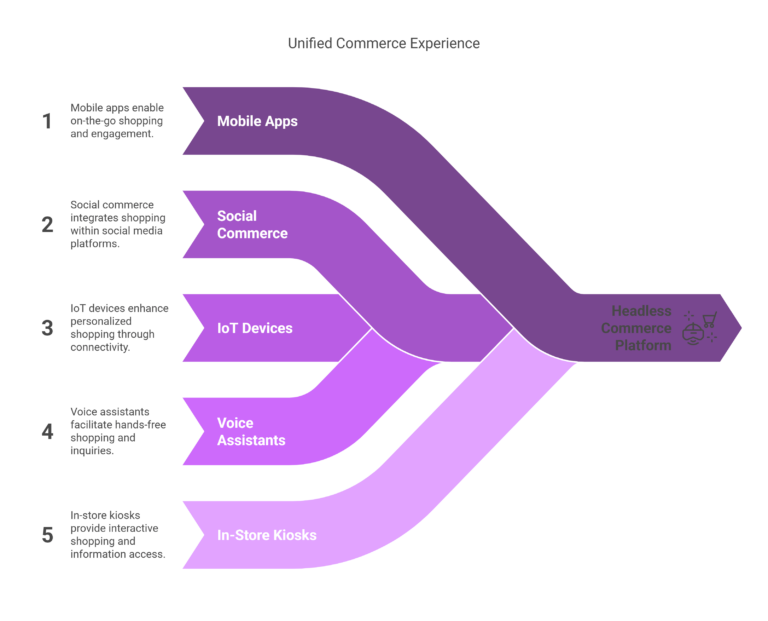
3. Omnichannel Selling Made Easy
Delivering consistent experiences across all customer touchpoints is no longer optional.

Real Example: One of our clients, a home goods retailer, uses their headless backend to power their website, mobile app, in-store kiosks, and even voice shopping integrations. When customers add items to their cart on any device, it syncs instantly across all platforms.
4. Future-Proof Flexibility
The digital landscape changes rapidly. Headless architecture allows you to adapt without rebuilding your entire platform.
Real Example: When social commerce exploded, our headless clients could add Instagram shopping integration in weeks, while their competitors on monolithic platforms spent months waiting for plugin updates.
5. Developer Satisfaction & Productivity
Happy developers build better products. Headless commerce lets them work with modern tools and frameworks.
- Traditional Process:
Make changes → Test entire system → Fix bugs → Repeat
- Headless Process:
Make changes to specific component → Test only that component → Deploy
Real Example: At 2HatsLogic, we’ve seen development cycles shrink by up to 40% after moving clients to headless architecture. Developers use frontend technologies (React, Vue, etc.) while the commerce engine runs independently.
6. Better Mobile Experiences
Mobile commerce continues to grow, and headless architecture enables truly responsive, app-like experiences.
Real Example: After adopting a headless approach, our activewear client experienced a 31% increase in mobile conversion rates. Their Progressive Web App (PWA) delivered native-app performance without requiring customers to download anything.
Pro Tip: When building a headless commerce site, start with mobile-first design principles. It’s easier to expand a mobile design to desktop than to shrink a desktop design for mobile.
7. Improved Conversion Rates
The combination of speed, personalization, and better UX directly impacts your bottom line.
Let’s compare:
| Metric | Traditional Commerce | Headless Commerce | Improvement |
| Page Load Time | 3.5 seconds | 0.9 seconds | 74% faster |
| Mobile Conversion | 1.2% | 2.4% | 100% increase |
| Cart Abandonment | 76% | 62% | 18% decrease |
Real Example: By implementing a headless solution for a fashion retailer, we created a checkout process that reduced steps from 5 to 3. This simple change decreased cart abandonment by 24%.
8. Enhanced Personalization
Headless architecture makes it easier to deliver tailored experiences to different customer segments.
Real Example: Our beauty client uses their headless platform to display different product recommendations based on customer history, skin type, and even local weather conditions. This level of personalization increased their repeat purchase rate by 28%.
9. Easier Integration with Other Systems
Modern businesses rely on multiple tools – CRMs, ERPs, marketing automation, etc. Headless commerce connects them all more smoothly.
Real Example: For a B2B manufacturer, we integrated their headless commerce platform with their existing ERP system, enabling real-time inventory checks and custom pricing for different customer tiers. This eliminated manual backend work and reduced order errors by 67%.
10. Lower Total Cost of Ownership (Long-Term)
While initial implementation costs may be higher, headless commerce typically costs less over time.
Real Example: For a mid-sized retailer, we calculated a 32% reduction in total cost of ownership over 5 years after switching to headless. The savings came from reduced development time for new features, lower hosting costs for the optimized frontend, and fewer emergency fixes.
Is Headless Commerce Right for Your Business?
While the benefits are compelling, headless isn’t for everyone. It’s most beneficial for:
- Businesses with multiple sales channels
- Brands focused on delivering unique customer experiences
- Companies with in-house technical resources or agency partners
- Retailers experiencing growth limitations with their current platform
If you’re operating a small store with simple needs, a traditional all-in-one platform might still be your best option.
Not sure if headless is for you.
Pro Tip: Don’t go headless all at once. Start with a phased approach – perhaps implementing a headless frontend while keeping your existing commerce engine, then gradually transitioning other components.
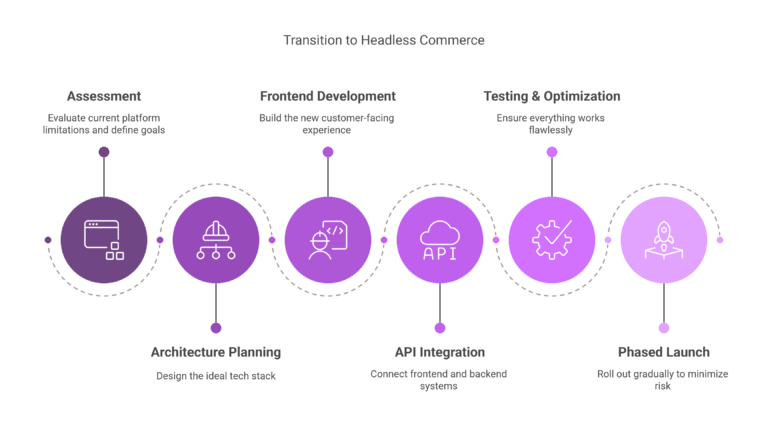
Making the Transition: What to Expect
Going headless is a journey, not a flip of a switch. Here’s a simplified roadmap:

- Assessment: Evaluate your current platform limitations and define goals
- Architecture Planning: Design your ideal tech stack
- Frontend Development: Build your new customer-facing experience
- API Integration: Connect frontend and backend systems
- Testing & Optimization: Ensure everything works flawlessly
- Phased Launch: Roll out gradually to minimize risk
Conclusion
As e-commerce continues to evolve, the limitations of traditional platforms become more apparent. Headless commerce offers the flexibility, performance, and customer experience advantages that modern brands need to thrive.
The question isn’t if you should consider headless commerce, but when and how to implement it for maximum benefit.
Ready to explore how headless commerce could transform your business? At 2HatsLogic, we’ve helped dozens of brands make this transition successfully. Contact us for a free assessment of your current platform and a roadmap for going headless.
We don’t just build headless commerce solutions – we build business growth engines that outperform the competition.
FAQ
What is headless commerce?
Headless commerce is an e-commerce architecture where the frontend (presentation layer) is decoupled from the backend (commerce functionality). This separation allows each part to operate independently and be connected through APIs. The "head" refers to the frontend interface, while the "body" is the backend system handling inventory, checkout, etc.
How much does it cost to implement a headless commerce solution?
The cost varies based on business size, complexity, and existing infrastructure. Initial implementation costs are typically higher than traditional platforms. However, the long-term total cost of ownership is often lower due to reduced maintenance and faster updates.
Do I need a technical team to manage a headless commerce platform?
Yes, headless commerce generally requires more technical expertise than all-in-one solutions. You'll need developers familiar with modern frontend frameworks and API integration. This can be handled by an in-house team or a qualified agency partner like 2HatsLogic.
Will headless commerce improve my SEO?
Yes! Headless commerce can significantly improve SEO through faster page loads, better mobile performance, and the ability to implement advanced SEO strategies without technical limitations. These factors positively impact Google's Core Web Vitals, which are now ranking factors.

Related Articles