Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

Quick Summary
Headless commerce separates your storefront from your backend systems, which are connected by APIs. This gives you more flexibility, speed, and the ability to deliver consistent experiences across multiple channels. While it requires more technical expertise initially, the long-term benefits can be substantial for growing businesses.
Ever found yourself nodding along when someone mentions “headless commerce” in a meeting while secretly wondering what on earth they’re talking about?
Don’t worry, you’re not alone.
As an agency, 2Hats Logic has helped dozens of businesses transition to headless platforms, and we’ve seen that puzzled look more times.
In this guide, let’s break down headless commerce without technical jargon overload, just practical explanations that make sense. Let’s dive in!
What Is Headless Commerce ?
Imagine your online store as a human body. In traditional e-commerce, the “head” (frontend that customers see) and “body” (backend systems managing inventory, payments, etc.) are permanently attached, like, well, a normal human.
Headless commerce essentially cuts off that head, but in a good way!
It separates your website’s frontend (what customers see and interact with) from your backend (all the behind-the-scenes operations).
Think of it this way: Your backend becomes a powerful engine that simply manages all your commerce functions, while your frontend becomes completely independent, free to take any form you need.
Traditional vs. Headless Commerce: A Simple Comparison
Take a look at the comparison table for a better understanding:
| Feature | Traditional Commerce | Headless Commerce |
| Architecture | Tightly coupled frontend and backend | Separated frontend and backend |
| Flexibility | Limited – changes to one often affect the other | High – each part can evolve independently |
| Speed | Can be slower due to interdependencies | Typically faster, especially frontend experiences |
| Customization | Often restricted by platform limitations | Nearly unlimited customization options |
How Does Headless Commerce Actually Work?
Let’s break down the mechanics in simple steps:
- The Separation: The frontend (website/app) and backend (commerce engine) are developed and maintained separately.
- The Connection: APIs (Application Programming Interfaces) serve as messengers between the two parts.
- The Communication Flow: When a customer browses products or places an order, the frontend sends requests to the backend via APIs, and the backend returns the necessary data.
The Magic of APIs
APIs are the true heroes of headless commerce. Think of them as digital translators or messengers.
When a customer clicks “Add to Cart” on your website, the frontend sends an API request to the backend saying, “Hey, a customer wants to add this product to their cart.”
The backend processes this request and sends back confirmation through the API.
At 2HatsLogic, we recently helped a fashion retailer implement this approach.
Their mobile app, website, and in-store kiosks all connect to the same backend through APIs, creating a smooth experience regardless of how customers shop.
Pro Tip: When implementing headless commerce, start by mapping out all your customer touchpoints and the types of interactions they’ll have. This helps determine which APIs you’ll need and how they should function.
Why Businesses Are Going Headless
Find out the reason why businesses decide to go headless.

1. Flexibility for Days
With traditional commerce, changing your website’s design often means rebuilding parts of your backend too. With headless, you can completely redesign your frontend without disrupting any backend operations.
One of our clients, a home goods retailer, wanted to launch a seasonal theme for their online store.
With their traditional platform, this would have taken weeks. After going headless, we implemented the new design in just two days.
Tired of waiting weeks for simple website updates?
2. Omnichannel Becomes Possible
The same backend can power multiple frontends, your website, mobile app, smart mirrors, voice assistants, or whatever channel comes next.
3. Speed Improvements
Because the frontend isn’t weighed down by backend processes, pages load faster. And in e-commerce, speed directly impacts conversion rates.
4. Developer Freedom
Frontend developers can use modern frameworks like React or Vue.js without being constrained by backend requirements.
Common Headless Commerce Setups
There are several ways to implement headless commerce:
- Full Custom Build: Building both frontend and backend components from scratch
- Headless Commerce Platform: Using platforms like BigCommerce headless, or Shopify Plus with custom frontends
- Hybrid Approach: Starting with a traditional platform and gradually moving components to a headless architecture
At 2HatsLogic, we typically recommend the hybrid approach for established businesses, as it allows for gradual transition without disrupting operations.
Real Talk: The Challenges of Going Headless
It would be incomplete if we didn’t mention the challenges:
- Initial Complexity: Setting up a headless architecture requires more technical expertise upfront.
- Potential Cost Increase: While it can save money long-term, initial development costs may be higher.
- Multiple Systems to Manage: You’re now responsible for maintaining separate systems.
- Team Structure Changes: You may need different skill sets on your development team.
Is Headless Commerce Right for Your Business?
You might be a good candidate for headless commerce if:
- You’re struggling with the limitations of your current platform
- You need to deliver content across multiple channels
- Page load speeds are affecting your conversions
- You’re planning significant growth or expansion
- Your development team feels constrained by your current setup
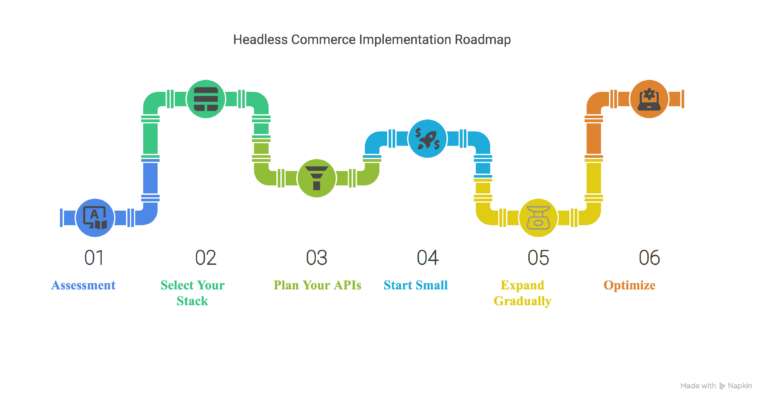
Headless Commerce Implementation: A Simplified Roadmap

If you’re considering making the switch, here’s a simplified roadmap:
- Assessment: Evaluate your current setup and define what you want to achieve
- Select Your Stack: Choose your backend commerce engine and frontend technologies
- Plan Your APIs: Determine which APIs you’ll need and how they’ll function
- Start Small: Begin with a limited implementation, like a single product category
- Expand Gradually: Roll out to more products and features as you validate your approach
- Optimize: Continuously refine based on performance data and customer feedback
When we helped an electronics retailer transition to headless, they were initially overwhelmed by the scope.
By following this phased approach, they were able to make the switch while maintaining their daily operations.
Pro Tip: Don’t throw away your existing system entirely. Many businesses benefit from keeping some components of their traditional setup while moving others to a headless architecture.
Tools and Technologies for Headless Commerce
Here’s a quick overview of popular technologies in the headless commerce space:
Backend Commerce Engines:
- BigCommerce
- commercetools
- Shopify Plus (with headless capabilities)
Frontend Technologies:
- Next.js
- Gatsby
- Vue Storefront
- React
Common APIs:
- REST APIs
- GraphQL
- Webhooks
At 2HatsLogic, we’ve found that Next.js paired with either commercetools or Shopify Plus offers an excellent balance of performance and flexibility for most businesses.
The Future of Headless Commerce
The headless approach is rapidly evolving. Here are some trends we’re seeing:
- Composable Commerce: Taking headless further by breaking down the backend into microservices
- AI Integration: Using artificial intelligence for personalization across all channels
- Progressive Web Apps (PWAs): Creating app-like experiences through the web browser
- No-Code Headless: Tools that make headless more accessible to non-technical teams
Conclusion: Is Headless Commerce Worth It?
After helping dozens of businesses make the transition, our answer is it depends on your specific needs.
For businesses that need flexibility, speed, and omnichannel capabilities, headless commerce offers tremendous advantages.
For smaller businesses with straightforward needs, the added complexity might not be worth it yet.
The good news is that headless commerce is becoming more accessible every day, with new tools and platforms that reduce the technical barriers to entry.
If you’re considering making the switch, we’d love to help you evaluate whether headless is right for your business. Contact us at 2HatsLogic, We specialize in guiding companies through this transition with minimal disruption and maximum results.
FAQ
What is the main difference between traditional and headless commerce?
Traditional commerce uses a monolithic architecture where frontend and backend are tightly coupled, while headless commerce separates them completely.
Do I need to replace my entire e-commerce platform to go headless?
No. Many businesses successfully implement a hybrid approach, keeping their existing commerce platform as the backend while gradually building a new frontend.
How long does it take to implement headless commerce?
A basic headless implementation typically takes 3-6 months; it varies from project to project, including planning, development, and testing.
Table of contents
- What Is Headless Commerce (In Human Language)?
- Traditional vs. Headless Commerce: A Simple Comparison
- How Does Headless Commerce Actually Work?
- Why Businesses Are Going Headless
- Common Headless Commerce Setups
- Real Talk: The Challenges of Going Headless
- Is Headless Commerce Right for Your Business?
- Headless Commerce Implementation: A Simplified Roadmap
- Tools and Technologies for Headless Commerce
- The Future of Headless Commerce
- Conclusion: Is Headless Commerce Worth It?

Related Articles






