Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

Quick Summary
Setting up a headless Magento store involves separating your frontend customer experience from Magento’s powerful backend commerce engine. The process requires proper planning, expertise, and phased implementation, but delivers significant benefits in performance, flexibility, and customer experience.
Ever looked at your Magento store and thought, “We need a faster, more flexible customer experience?”
You’re not alone. As the digital commerce landscape evolves, many business leaders are constrained by traditional Magento’s frontend limitations.
That’s where headless commerce comes in. At 2HatsLogic, we’ve guided numerous businesses through this transformation with remarkable results.
Learn the Magento headless setup to make your business perform better.
What is Headless Magento Commerce?
Think of headless commerce as separating your store’s “brain” from its “face.” In this approach:
- Magento’s robust backend still handles your inventory, pricing, orders, and business logic
- Your frontend (what customers see and interact with) becomes completely independent
This separation gives you the freedom to create exceptional customer experiences while maintaining Magento’s powerful commerce engine underneath.
Why Decision-Makers Are Choosing Headless Magento
Before exploring how to implement headless, let’s understand why it matters for your business:
| Traditional Magento | Headless Magento |
|---|---|
| Average page load: 2-5 seconds | Page loads under 1 second |
| Limited design flexibility | Complete creative freedom |
| Difficult omnichannel expansion | Easy deployment across touchpoints |
| Costly, complex customizations | More efficient development |
From our experience helping clients at 2HatsLogic, businesses see the greatest ROI from headless Magento when they:
- Face performance issues affecting conversion rates
- Need unique brand experiences beyond templates
- Want to expand to mobile apps, kiosks, or voice commerce
- Have complex B2B requirements
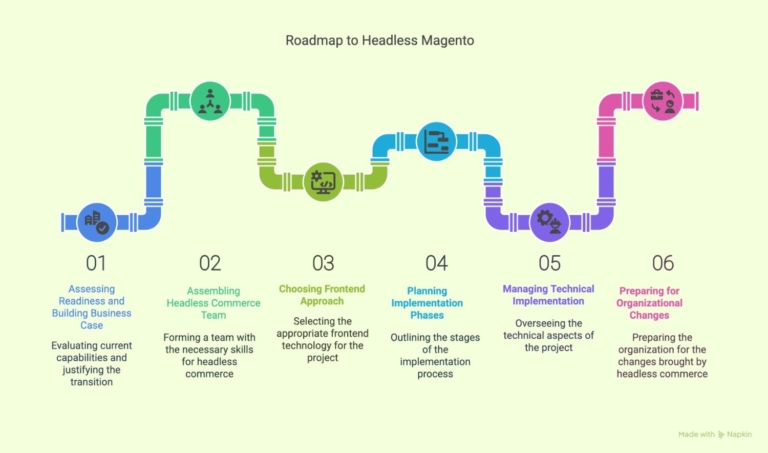
The Executive’s Roadmap to Headless Magento
Take a look at the roadmap for headless Magento

Step 1: Assessing Readiness and Building Your Business Case
Before any implementation begins, evaluate if headless is right for your organization:
Key Questions to Answer:
- Are slow page loads affecting your conversion rates?
- Do you need more design flexibility than Magento themes offer?
- Are you planning an expansion to new digital touchpoints?
- Do your competitors deliver superior digital experiences?
Building Your Business Case:
- Calculate current performance metrics (load times, bounce rates, conversion rates)
- Estimate revenue impact of improved performance (industry benchmarks suggest a 1-second improvement in load time can boost conversions by 7%)
- Factor in reduced development costs for future changes
- Consider competitive advantage in your market
Is your Magento store driving customers away with slow load times?
Step 2: Assembling Your Headless Commerce Team
A successful headless implementation requires the right expertise:
Internal Stakeholders:
- Digital/Ecommerce Director (project owner)
- IT Leadership (technical oversight)
- Marketing Team (experience requirements)
- Operations Team (business process alignment)
External Expertise (in-house or agency):
- Magento Backend Developers
- Frontend Developers (React, Vue, etc.)
- API/Integration Specialists
- UX/UI Designers
Pro Tip: Don’t underestimate the organizational shift required. Headless commerce often means moving from a single platform team to separate frontend and backend teams with new collaboration patterns.
Step 3: Choosing Your Frontend Approach
There are several approaches to implementing the customer-facing side:
Popular Options:
- Progressive Web App (PWA)Mobile-first approach with app-like experiences
- JavaScript Framework – Custom frontends with React, Vue, or Angular
- Frontend-as-a-Service – Using platforms like Frontastic or Vue Storefront
Selection Criteria:
Selection is based on different criteria like development resources and expertise, timeline constraints, budget considerations, experience requirements, and long-term maintainability.
At 2HatsLogic, we’ve found PWAs deliver the best performance-to-investment ratio for most retailers.
While custom JavaScript frameworks provide maximum flexibility for unique requirements.
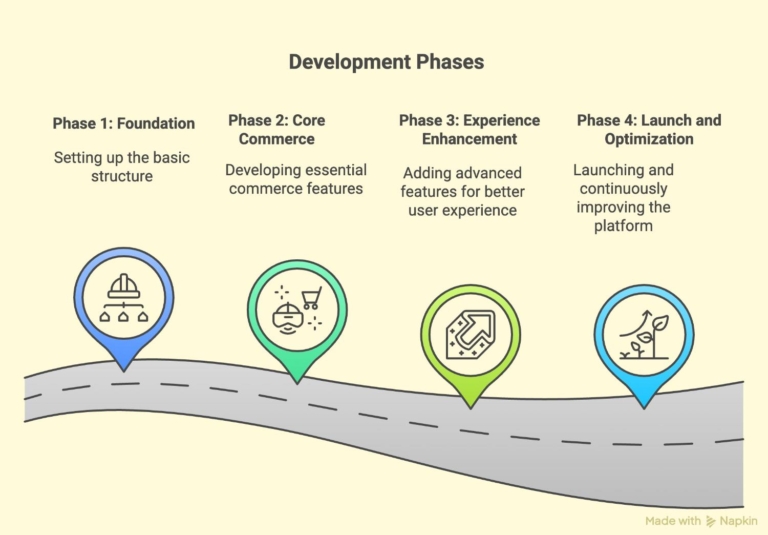
Step 4: Planning Your Implementation Phases
Successful headless projects typically follow a phased approach:

1: Foundation (1-2 months)
- API configuration and testing
- Frontend architecture setup
- Core component development
2: Core Commerce (2-3 months)
- Product discovery and detail pages
- Cart functionality
- Checkout process
- Account management
3: Experience Enhancement (1-2 months)
- Content integration
- Personalization
- Advanced search
- Performance optimization
4: Launch and Optimization (Ongoing)
- Testing and quality assurance
- Phased rollout strategy
- Performance monitoring
- Continuous improvement
One home goods retailer we worked with chose to launch their headless storefront to 10% of traffic initially, gradually increasing as they validated performance improvements and fixed any issues.
Step 5: Managing the Technical Implementation
While you don’t need to understand every technical detail, knowing these key components helps you manage the implementation effectively:
Backend Considerations:
- API configuration and security
- Performance optimization for data delivery
- Integration with existing systems
Frontend Development:
- Component-based architecture
- Mobile-first responsive design
- Performance optimization
Integration Points:
- Authentication and user management
- Cart and checkout processes
- Payment processing
- Order management
- Search functionality
Step 6: Preparing for Organizational Changes
Headless commerce often requires operational adjustments:
Content Management Changes:
- New workflows for updating product information
- Different processes for managing promotions
- Coordinated content and commerce updates
Team Structure Adjustments:
- Frontend and backend development teams
- API management responsibilities
- Testing across decoupled systems
Training Requirements:
- New tools and interfaces for merchandisers
- Updated processes for marketing teams
- Technical training for support staff
When we helped a fashion store transition to headless, we created a two-week training program for their merchandising team to ensure they were comfortable with the new content workflows before launch.
Common Challenges and How to Address Them
Based on our implementations at 2HatsLogic, here are the challenges executives should anticipate:
- Integration Complexity
- Solution: Thorough planning and API-first thinking
- Recommendation: Start with a detailed integration mapping exercise
- Content Management
- Solution: Consider adding a headless CMS like Contentful or Storyblok
- Recommendation: Create clear content governance processes
- Project Scope Creep
- Solution: Phased implementation with clear milestones
- Recommendation: Start with an MVP and expand iteratively
- Performance Monitoring
- Solution: Implement comprehensive frontend and API monitoring
- Recommendation: Establish clear performance KPIs before launch
- Organizational Resistance
- Solution: Early stakeholder involvement and proper training
- Recommendation: Communicate benefits specific to each department
Conclusion: Is Headless Magento Right for Your Business?
Transitioning to headless Magento is a significant strategic decision. Magento headless setup offers substantial benefits in flexibility, performance, and customer experience, but it’s not for everyone.
Consider headless Magento if:
- Customer experience is a key differentiator for your brand
- Your current Magento store struggles with performance
- You need to support multiple touchpoints beyond the web
- You’re planning significant experience innovations
At 2HatsLogic, we’ve guided businesses across retail, B2B, and hybrid commerce models through successful headless transformations.
Ready to explore if a Magento headless setup is right for your business? Contact our team for a free consultation and assessment tailored to your specific needs and challenges.
FAQ
What is headless Magento commerce?
Headless Magento separates your store's backend (inventory, pricing, orders) from the frontend (customer interface), allowing you to create faster, more flexible shopping experiences while keeping Magento's powerful commerce engine.
Will headless Magento improve my site speed?
Yes. Businesses implementing headless Magento typically see page load times improve by 30-70%, with average speeds dropping from 3+ seconds to under 1 second, significantly boosting conversion rates.

Related Articles






