Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

QUICK SUMMARY
BigCommerce headless commerce separates your frontend experience from your backend operations, giving you unparalleled flexibility. Top use cases include creating PWAs, content-commerce integration, omnichannel selling, custom B2B portals, IoT integration, and international expansion. While requiring more technical resources initially, the benefits of speed, customization, and improved customer experience typically deliver significant ROI.
Ever found yourself wondering why everyone in e-commerce keeps buzzing about “headless”? You’re not alone.
As a digital merchant, you’ve probably heard the term thrown around in meetings or seen it splashed across industry blogs, often leaving you with more questions than answers.
We have spent years helping businesses transform their online presence with headless commerce solutions, and we can tell you the hype is justified, especially when paired with platforms like BigCommerce.
Let’s cut through the jargon and explore the real-world applications that are making headless commerce with BigCommerce a game-changer for forward-thinking brands.
Top BigCommerce Headless Use Cases
Explore how BigCommerce’s headless architecture can revolutionize your online business. Discover real success stories and practical implementation tips from industry experts to create faster, more engaging shopping experiences that drive conversions and customer loyalty.
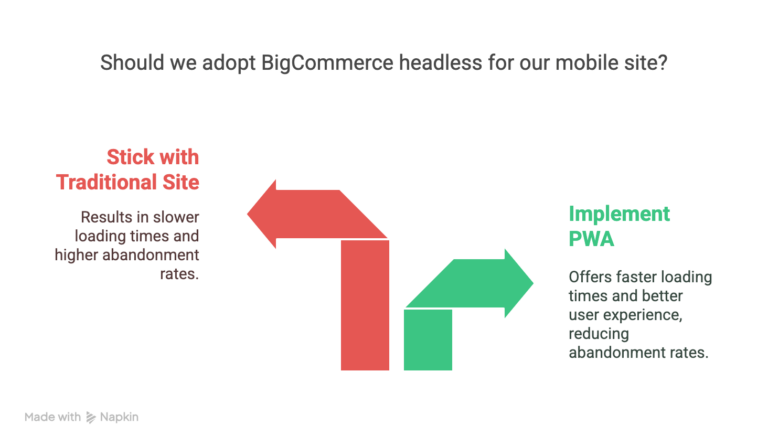
1. Custom Shopping Experiences with Progressive Web Apps (PWAs)
Traditional e-commerce sites can feel clunky on mobile devices. With BigCommerce headless, you can build lightning-fast Progressive Web Apps that blur the line between websites and native apps.

Example: A furniture retailer used BigCommerce headless to create a PWA that loads in under 2 seconds and allows customers to visualize products in their space.
While sticking with a traditional mobile site that takes 8+ seconds to load, leading to a 40% abandonment rate.
2. Content-Commerce Integration
If your strategy revolves around content marketing, headless BigCommerce allows you to seamlessly integrate your e-commerce functionality with content management systems like WordPress or Contentful.

For example, we helped a beauty brand combine its educational skincare blog with product recommendations, resulting in a 35% increase in average order value. Their customers could read about a skincare routine and instantly add the mentioned products to their cart without leaving the article.
3. Omnichannel Selling Beyond the Website
With BigCommerce headless, your products can live anywhere, on social media, mobile apps, kiosks, or even smart mirrors in fitting rooms.
One of our clients, a fashion retailer, implemented shoppable Instagram stories using BigCommerce’s headless capabilities. Customers could swipe up on a story and complete their purchase without leaving Instagram. This reduced their checkout abandonment by 23%.
Pro Tip: When implementing omnichannel experiences, ensure your inventory management system can sync in real-time across all channels. Nothing frustrates customers more than purchasing a product that’s actually out of stock!
4. Custom B2B Portals and Wholesale Experiences
B2B requirements often demand complex functionality that off-the-shelf solutions can’t provide.
Using BigCommerce’s headless approach, we created a custom B2B portal for a manufacturing client that featured:
- Custom pricing based on contractual agreements
- Simplified reordering of frequently purchased items
- Complex approval workflows for large orders
The result? A 42% increase in wholesale order frequency and a dramatic reduction in order processing time.
| Traditional B2B Experience | Headless B2B Experience |
| Generic interface | Customized for specific industry needs |
| Limited user roles | Complex permission structures |
| Standard checkout flow | Custom approval workflows |
| Basic reordering | Sophisticated subscription options |
5. IoT and Voice Commerce Integration
Forward-thinking brands are exploring commerce beyond screens. BigCommerce’s headless architecture enables integration with IoT devices and voice assistants.

One innovative home goods retailer we worked with created a voice-activated reordering system for consumable products. Customers could simply say, “Hey Alexa, order more dishwasher pods,” and the order would be processed through their BigCommerce backend.
6. International Expansion and Localization
Expanding globally requires more than just translating your content. With BigCommerce headless, you can create truly localized experiences for different markets.
We helped an apparel brand expand into three new markets with completely custom storefronts for each region that accounted for:
- Local payment preferences (Alipay in China, iDEAL in Netherlands)
- Region-specific product catalogs and pricing
- Local shipping providers and delivery options
- Cultural nuances in design and user experience
The result was a 127% increase in international revenue within the first year.
Pro Tip: When expanding internationally, don’t just translate your content—rethink your entire user journey for each market. Payment preferences, shipping expectations, and even color associations vary significantly between cultures.
Why Choose BigCommerce for Your Headless Implementation?
BigCommerce stands out among headless commerce platforms for several reasons:
- Robust API-first approach: Their comprehensive API layer gives developers tremendous flexibility.
- Lower total cost of ownership: Unlike some competitors, BigCommerce includes essential features like payment processing and PCI compliance in its core offering.
- Scalability: Enterprise-grade infrastructure that grows with your business without performance degradation.
- Seamless integration ecosystem: Pre-built connections to popular frontends like Next.js, Gatsby, and many others.
Want to see how these headless capabilities could transform your business?
Implementation Considerations for BigCommerce Headless
Before diving into a headless implementation, consider these important factors:
Technical Resources Required
A headless approach typically requires more technical expertise than traditional e-commerce. You’ll need:
- Frontend developers familiar with modern JavaScript frameworks
- API integration experience
- DevOps knowledge for deployment and maintenance
Development Timeline
Realistically, a headless BigCommerce implementation takes longer initially:
- Traditional BigCommerce setup: 1-3 months
- Headless implementation: 3-6 months for initial launch
However, once established, new features can be deployed much faster in a headless environment.
Cost Considerations
While BigCommerce pricing remains the same whether you use it headless or traditionally, you’ll need to account for:
- Frontend development costs
- Potential hosting for your frontend application
- Ongoing maintenance of both systems
Ready to explore if headless commerce is right for your business?
Success Stories
A gourmet food marketplace struggled with slow page loads and limited customization on its traditional platform. After moving to BigCommerce headless with a React frontend:
- Mobile conversion rate increased by a whopping 42%
- Page load times decreased by 68%
- Average session duration increased by 3.5 minutes
Common Challenges and How to Overcome Them
Challenge 1: Content Management for Non-Technical Teams
When separating the frontend and backend, content management can become more complex for non-technical users.
Solution: Implement a headless CMS like Contentful or Sanity alongside BigCommerce to give marketing teams user-friendly tools.
Challenge 2: Search Functionality
Search becomes more complicated in a headless architecture.
Solution: Implement dedicated search services like Algolia or Elasticsearch for powerful, customizable search experiences.
Challenge 3: SEO Considerations
Frontend JavaScript frameworks can sometimes create SEO challenges.
Solution: Use server-side rendering (SSR) or static site generation (SSG) with frameworks like Next.js to ensure search engines can properly index your content.
Ready to Transform Your E-commerce Experience?
At 2HatsLogic, we’ve helped dozens of businesses implement successful headless commerce solutions with BigCommerce. Our team brings both technical expertise and business strategy to ensure your implementation delivers real results.
Whether you’re looking to improve site performance, create unique customer experiences, or solve complex business requirements, we’d love to show you how headless commerce can transform your digital presence.
Schedule a free consultation with our headless commerce experts today.
FAQ
Does going headless mean I lose BigCommerce's built-in features?
Not at all. You still have access to all BigCommerce features through their API. You're simply creating a custom presentation layer while leveraging their powerful backend.
How does headless commerce affect my SEO?
With proper implementation (using SSR or SSG), headless can actually improve SEO through faster page loads and better user experience metrics. However, it requires careful planning.
Can I migrate to headless gradually?
Absolutely. Many businesses start with a headless approach for a specific section (like a blog or landing pages) while keeping their main store traditional, then expand over time.

Related Articles