Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

Quick Summary
BigCommerce PWA combines the platform’s robust commerce capabilities with Progressive Web Application technology to deliver app-like experiences through web browsers, offering significantly faster loading times (50-65%), improved conversion rates (up to 30%), and enhanced user engagement features like offline functionality, all through a single, cost-effective codebase that eliminates the need for separate native app development.
Ever found yourself frustratingly tapping the back button on a slow-loading mobile store, only to abandon your purchase altogether?
You’re not alone. In today’s mobile-first world, the difference between a sale and a bounce often comes down to those crucial seconds of loading time.
As headless commerce continues to revolutionize the digital landscape, BigCommerce PWAs have emerged as a game-changing solution for merchants seeking the perfect balance between performance and functionality.
What Exactly Is BigCommerce PWA?

BigCommerce PWA represents the fusion of BigCommerce’s powerful ecommerce platform with progressive web application technology.
PWAs are web applications that utilize modern web capabilities to deliver an app-like experience to users, combining the best elements of websites and native applications.
It gives your customers the convenience of browsing your store through their web browser while enjoying the speed, reliability, and engagement features typically associated with native mobile apps.
The Technical Foundation of BigCommerce PWA
At its core, a BigCommerce PWA is built using
- Service Workers: JavaScript files that act as proxy servers between the web browser, network, and application server
- HTTPS: Secure connections that enable advanced browser features
- Web App Manifest: JSON files containing application metadata that enable “add to home screen” functionality
- Application Shell Architecture: Minimalist HTML, CSS, and JavaScript required to power the user interface
Why BigCommerce PWA Matters for Modern Commerce
The significance of BigCommerce PWA extends far beyond technical innovation. It directly impacts your bottom line through multiple performance enhancements:
Performance Improvements That Drive Revenue
| Metric | Traditional Site | BigCommerce PWA | Improvement |
|---|---|---|---|
| Page Load Time | 6.8 seconds | 2.5 seconds | 63% faster |
| Conversion Rate | 1.6% | 2.1% | 31% higher |
| Bounce Rate | 56% | 42% | 25% lower |
| Mobile Traffic Value | Baseline | Increased | 28% higher |
These aren’t just impressive numbers, they represent tangible improvements in user experience that directly translate to increased revenue and customer satisfaction.
Ready to explore how PWA can transform your BigCommerce store?
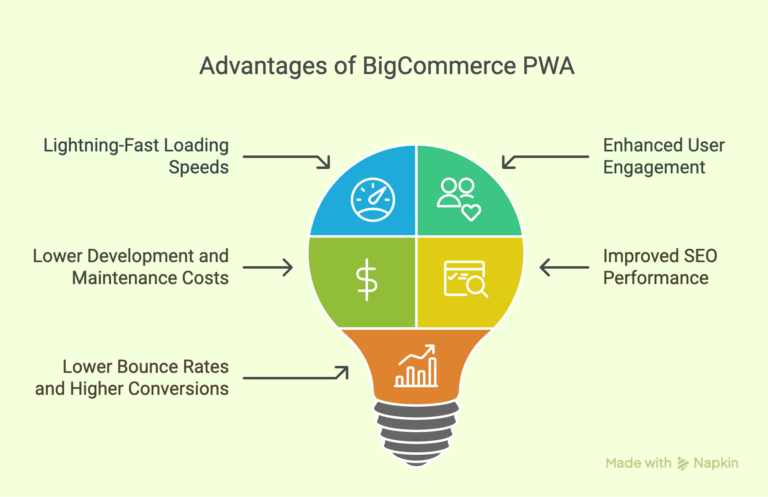
Key Benefits of Implementing BigCommerce PWA

1. Lightning-Fast Loading Speeds
This utilizes advanced caching strategies that pre-load critical resources. This enables near-instantaneous loading times even on unstable connections.
2. Enhanced User Engagement
PWAs enable push notifications, offline browsing capabilities, and “add to home screen” functionality, features traditionally available only to native apps.
3. Lower Development and Maintenance Costs
Unlike maintaining separate desktop and mobile applications, it provides a single codebase that works across all devices and platforms.
Pro-tip: When budgeting for ecommerce development, remember that PWA development typically requires 20-35% less investment than creating separate native apps for iOS and Android, while delivering comparable functionality.
4. Improved SEO Performance
Google increasingly prioritizes mobile-friendly, fast-loading sites in search rankings. PWAs excel in these areas, potentially boosting your organic visibility.
5. Lower Bounce Rates and Higher Conversions
With faster load times and improved usability, it stores typically see significant improvements in key metrics:
- 15-30% increase in conversions
- 50 %+ decrease in load times
- 25-35% longer average session duration
Is your BigCommerce store suffering from high bounce rates?
Is BigCommerce PWA Right for Your Business?
While PWA technology offers tremendous benefits, determining if it’s the right fit for your specific business needs requires careful consideration:
Ideal Candidates for Implementation
- Businesses with significant mobile traffic (40 %+ of total visitors)
- Merchants experiencing slow mobile load times (4+ seconds)
- Companies looking to improve conversion rates without rebuilding their entire tech stack
- Businesses seeking app-like engagement without native app development costs
- International brands with customers in regions having unstable internet connections
How to Implement BigCommerce PWA: Key Approaches
1. PWA Builder Tools
BigCommerce offers various PWA development tools and frameworks that simplify implementation:
- PWA Kit: BigCommerce’s official framework for building PWAs
- Frontastic: A composable frontend-as-a-service option
- Vue Storefront: A popular PWA framework with BigCommerce integration
2. Headless Implementation
The most flexible approach leverages BigCommerce’s APIs in a fully headless architecture.
3. PWA Theme Adaptation
For merchants seeking a faster implementation path, some BigCommerce themes can be adapted with PWA capabilities through progressive enhancement.
Line breaks help improve readability.
When implementing any PWA solution, prioritize performance testing at each stage to ensure you’re achieving the desired improvements.
Pro-tip: Always conduct thorough mobile user testing with actual customers before full deployment of your PWA. Real-world feedback often reveals optimization opportunities that technical testing alone might miss.
Common Challenges and Considerations
Implementing BigCommerce PWA isn’t without challenges. Being aware of these potential hurdles helps ensure a smoother transition:
1. Initial Development Investment
While PWAs often reduce long-term costs, the initial development investment may be higher than template-based solutions.
2. Feature Parity Considerations
Some native app features (like advanced device hardware access) may require additional workarounds in PWAs.
3. Browser Compatibility
While modern browsers universally support PWAs, older browsers may not support all features, requiring progressive enhancement approaches.
The Future of BigCommerce PWA
The PWA landscape continues to evolve rapidly, with several emerging trends especially relevant for BigCommerce merchants:
- Increased API-First Development: As BigCommerce enhances its API capabilities, PWA implementations will become increasingly powerful
- AI-Powered Personalization: Next-generation PWAs will leverage machine learning for personalized shopping experiences
- Augmented Reality Integration: Web-based AR features will become standard in leading PWA implementations
- Micro-Frontend Architectures: Allowing different teams to work on different parts of the PWA independently
Getting Started with BigCommerce PWA
Ready to explore how this can transform your online store? Here’s a simplified roadmap:
- Audit Your Current Performance: Establish baseline metrics for mobile load times, conversion rates, and bounce rates
- Define Business Objectives: Identify specific goals for your PWA implementation
- Select an Implementation Approach: Choose between PWA builders, full headless, or progressive enhancement
- Develop and Test: Build your PWA with continuous testing for performance and user experience
- Launch and Optimize: Deploy your PWA and continue refining based on analytics
At 2HatsLogic, we’ve helped numerous merchants successfully implement BigCommerce PWA solutions that deliver tangible business results.
Our approach combines technical expertise with a deep understanding of ecommerce best practices.
Conclusion: The Competitive Advantage of BigCommerce PWA
By embracing PWA technology on the BigCommerce platform, merchants can significantly improve key performance metrics while reducing development complexity and long-term maintenance costs.
The question isn’t whether you can afford to implement PWA technology, it’s whether you can afford not to.
Ready to explore how BigCommerce PWA can transform your online store? Our team of headless commerce experts is ready to help.
Contact us today to discuss your specific needs and discover the potential impact on your business.
Table of contents
- What Exactly Is BigCommerce PWA?
- Why BigCommerce PWA Matters for Modern Commerce
- Key Benefits of Implementing BigCommerce PWA
- Is BigCommerce PWA Right for Your Business?
- How to Implement BigCommerce PWA: Key Approaches
- Common Challenges and Considerations
- The Future of BigCommerce PWA
- Getting Started with BigCommerce PWA
- Conclusion: The Competitive Advantage of BigCommerce PWA

Related Articles






