Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

QUICK SUMMARY
E-commerce accessibility is both a compliance requirement and a business opportunity. By implementing specific solutions for navigation, product information, forms, interactive elements, and dynamic content, online retailers can create superior shopping experiences for all users while expanding their market reach.
You’ve invested thousands in your online store, perfecting your product pages, optimizing checkout flows, and fine-tuning your marketing funnel. Yet, you might unintentionally exclude 15% of potential customers due to accessibility barriers on your site.
E-commerce accessibility isn’t just a compliance checkbox; it’s a strategic business imperative that directly impacts your bottom line.
When users can navigate, understand, and interact with your online store, everyone wins. Your site becomes more usable for all shoppers, search engines reward your improved structure, and your business reaches a broader audience.
Foundational Framework
Before tackling specific issues, let’s understand the frameworks that govern e-commerce accessibility:

WCAG Implementation in E-Commerce
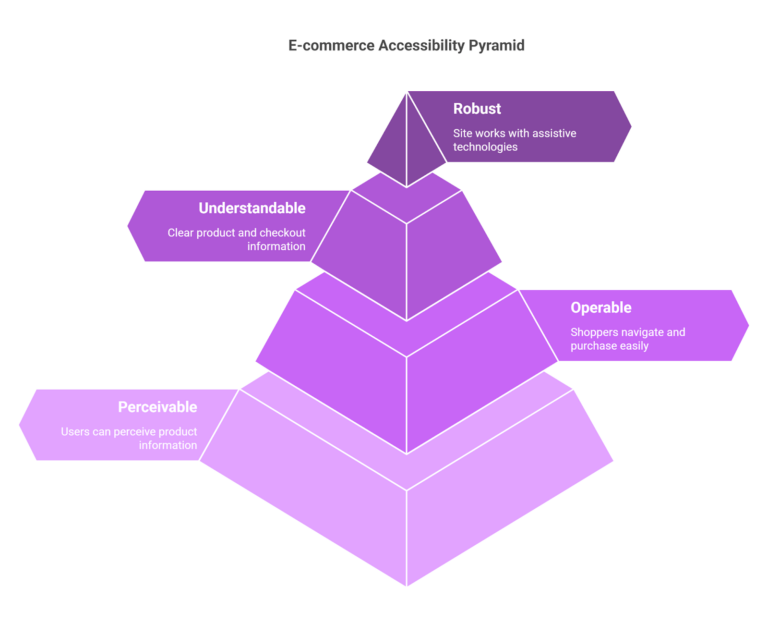
The Web Content Accessibility Guidelines (WCAG) provide the international standard for digital accessibility. For e-commerce platforms, focus on these core principles:
- Perceivable: Can all users perceive your product information?
- Operable: Can shoppers navigate your catalog and complete purchases using their preferred input methods?
- Understandable: Are your product descriptions, pricing, and checkout processes clear to everyone?
- Robust: Does your site work with current and future assistive technologies?
Regulatory Landscape and Compliance Requirements
E-commerce businesses increasingly face legal requirements to maintain accessible sites:
- ADA (Americans with Disabilities Act) compliance through legal precedents
- European Accessibility Act affecting all EU e-commerce
- AODA in Canada and similar laws in Australia, the UK, and other regions
Warning: Accessibility isn’t a one-time fix. Regular testing is crucial as your product catalog and site features evolve.
Common E-Commerce Accessibility Challenges & Strategic Solutions
Accessibility barriers in your online store silently drive away customers and reduce sales every day. Each accessibility challenge represents both lost revenue and a strategic opportunity to outperform competitors. The following sections outline the most common barriers faced by e-commerce businesses and provide practical solutions that improve the shopping experience for all customers, regardless of ability.
Navigation Architecture & Information Hierarchy
Your complex navigation menus confuse screen reader users. Inconsistent heading structures create a maze for keyboard-only shoppers.
Product categories buried in hover-only dropdowns become invisible to many users. Missing document language settings cause screen readers to mispronounce your product names.
Solution:
Create logical navigation paths accessible through multiple interaction methods.
- Implement a consistent, sequential heading structure (H1 → H2 → H3)
- Develop keyboard-accessible navigation that doesn’t rely on mouse hovering
- Create landmark regions that help screen reader users jump to key sections
- Set proper document language attributes to ensure correct pronunciation
Pro Tip: Test your navigation with keyboard-only access. Can you reach every product category using only the Tab, Space, and Enter keys?
Product Visualization & Information Communication
Your product images lack meaningful alternative text, your sale indicators rely solely on red text, and your product specifications are buried in inaccessible image-based charts.
Solution:
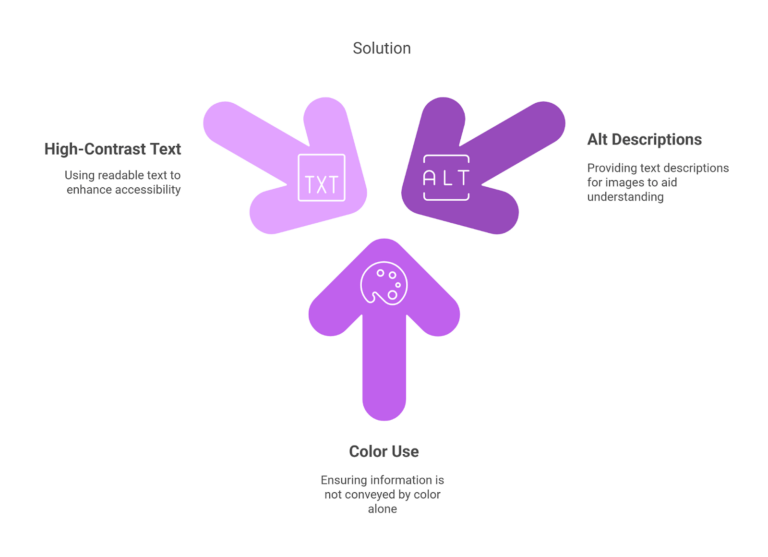
Implement multi-modal approaches to communicate product information.

- Add clear alt descriptions to all product images
- Make sure important information isn’t conveyed by color alone
- Use high-contrast text that everyone can read easily
Warning: Don’t rely on automated image alt text generators without review. They often miss critical product details that influence purchasing decisions.
Transaction Processes & Form Interactions
Your checkout forms lack proper labels, error messages appear only in red text without explanations, and your multi-step checkout process resets when users need more time to complete it.
Solution:
Create inclusive form experiences that guide all users to successful transactions.
- Label all form fields clearly
- Provide helpful error messages that explain how to fix problems
- Design a process that works for all input methods
Pro Tip: Watch real users test your checkout process with assistive technology. You’ll identify friction points that analytics alone won’t reveal.
Interactive Components & Selection Interfaces
Your product filters update silently, your “Add to Cart” buttons work only with mouse clicks, and your color selection options are indistinguishable to colorblind users.
Solution:
Design interactive elements that work with multiple input methods and provide clear feedback.
- Make all interactive elements fully keyboard accessible
- Implement visible focus states that stand out
- Provide feedback when actions occur or content updates
Warning: Avoid hiding interactive elements behind hover-only interactions; mobile users, keyboard users, and those with motor impairments will struggle to discover and use them.
Dynamic Content & Asynchronous Processes
Your site’s dynamic features create confusion for many shoppers. When product listings update silently or pop-up notifications disappear too quickly, customers miss important information.
This creates a frustrating experience that drives potential buyers away.
Solution:
Ensure all shoppers stay informed about what’s happening on your site.
- Notify users when content changes on the page
- Give customers enough time to read important messages
- Provide clear feedback after customer actions
Pro Tip: When products update based on selections (like size or color), ensure all customers know when availability or pricing changes.
Mobile Accessibility & Responsive Design
Your mobile shopping experience frustrates customers on smaller screens. When buttons are too small, forms are difficult to complete, or content requires horizontal scrolling, mobile shoppers leave.
Solution:
Create a mobile shopping experience that works for everyone, including those with dexterity challenges.
- Make touch targets large enough for everyone to tap accurately
- Ensure all content fits properly on small screens
- Design forms that remain usable when the mobile keyboard appears
Pro Tip: Test your mobile site with voice control to identify opportunities to better serve the growing number of customers who shop using voice commands.
Multimedia & Rich Content Accessibility
Your product videos lack captions, your unboxing tutorials lack transcripts, and your interactive 3D product viewers are unusable with keyboard navigation. As a result, customers with hearing and visual impairments miss critical product information.
Solution:
Create accessible alternatives for all multimedia content to ensure all users can access your product information.
- Add synchronized captions to all product videos
- Provide transcripts for audio content like product descriptions
- Ensure interactive media players are keyboard accessible
Warning: Auto-generated captions often misinterpret product names and technical specifications. Always review and edit auto-captions before publishing product videos.
Document & Supplemental Content Accessibility
Your size guides, return policies, and product manuals are provided as scanned, inaccessible PDFs that screen readers can’t interpret. Product specification sheets require users to interpret complex data tables with no headers or row identifiers.
Solution:
Create accessible versions of all supplemental content and ensure complex information is structured.
- Convert scanned PDFs to accessible, tagged documents
- Create HTML alternatives for critical policy information
- Structure data tables with proper headers and row/column associations
Pro Tip: For critical documents like return policies and warranty information, always provide an accessible HTML version alongside any PDF downloads.
Schedule a checkout flow analysis to identify conversion-killing accessibility barriers
Website Accessibility Implementation Strategy
Start with this practical, phased approach:
| Assessment Phase (1-2 weeks) | Conduct an accessibility auditPrioritize issues by impact and effort |
| Quick Wins (2-4 weeks) | Fix alt text on the top 20% of products that drive 80% of revenueCorrect heading structure on primary shopping pagesEnhance form labels in the checkout process |
| Strategic Improvements (2-3 months) | Implement keyboard accessibility across all interactive elementsEnhance color contrast site-wideDevelop accessible filtering and sorting mechanisms |
| Long-term Integration (Ongoing) | Incorporate accessibility into design and development processesTrain team members on maintaining accessible contentImplement regular testing with assistive technologies |
Warning: Don’t treat accessibility as an IT-only initiative. Success requires commitment from marketing, design, and content teams.
Comprehensive E-Commerce Solutions for Website Accessibility
Navigating e-commerce accessibility challenges requires specialized expertise. 2Hats Website Accessibility Services offers end-to-end solutions specifically designed for online retailers.
Our experts implement practical solutions while transferring knowledge to your team:
- Technical fixes for critical accessibility barriers
- Template creation for ongoing content accessibility
- Developer training for sustainable implementation
Contact 2Hats for a free accessibility assessment of your top 5 product pages.
Conclusion
By systematically addressing accessibility barriers in your online store, you’re not just complying with standards, you’re creating superior shopping experiences for everyone.
The most successful e-commerce businesses recognize that accessibility isn’t a technical burden but a strategic advantage that:
- Expands your addressable market by millions of potential customers
- Creates more intuitive shopping experiences for all users
- Strengthens your brand’s reputation for inclusion and service
- Provides natural SEO advantages through improved structure and content
Start with one section of your store, perhaps your bestselling product category or checkout process. Implement the solutions outlined in this guide, measure the results, and build momentum.

Related Articles






