Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

QUICK SUMMARY
Magento PWA Studio is a set of tools that helps developers build Progressive Web Applications (PWAs) for Magento stores. These PWAs load faster, work offline, and feel like native apps – all while maintaining connection to your Magento backend. It enables headless commerce by separating your frontend (what customers see) from your backend (where your product data lives), giving you more flexibility and better performance.
Ever felt stuck with your traditional Magento store while your competitors zoom ahead with lightning-fast, app-like shopping experiences? You’re not alone.
Many merchants find themselves at this crossroads, wondering if there’s a better way to serve their increasingly mobile-first customers.
That’s exactly where Magento PWA Studio comes into play, it’s Adobe’s answer to the new age of commerce, and we are here to walk you through it.

What Exactly is Magento PWA Studio?
Magento PWA Studio is a collection of developer tools designed to help create, maintain, and optimize Progressive Web Applications running on Magento 2. Released by Adobe (who acquired Magento in 2018), it serves as a bridge between traditional Magento storefronts and modern, app-like shopping experiences.
At its core, PWA Studio provides the foundation for building storefronts that are:
- Fast-loading (even on slow networks)
- Responsive across all devices
- Capable of working offline
- Engaging with app-like interactions
- Installable on home screens
As the head of an agency specializing in headless commerce implementations, I’ve seen firsthand how PWA Studio has transformed struggling Magento stores into performance powerhouses.
How Magento PWA Studio Enables Headless Commerce
Let’s break down how PWA Studio makes headless commerce possible for Magento stores.
What is Headless Commerce?
Before diving deeper, let’s clarify what “headless” actually means in this context.
Headless commerce refers to an architecture where the frontend presentation layer (the “head”) is decoupled from the backend ecommerce functionality. This separation allows each part to evolve independently, giving businesses unprecedented flexibility.
The PWA Studio Architecture
PWA Studio facilitates headless commerce through several key components:
- Peregrine: A React-based UI library with pre-built commerce components
- Venia: A reference storefront implementation (essentially a demo PWA)
- Buildpack: Development tools and configuration framework
- UPWARD: A middleware specification that handles server-side rendering
These components work together to connect a modern, JavaScript-based frontend with your existing Magento backend via GraphQL APIs.
Real-World Benefits
Having implemented PWA Studio solutions for various clients, here are tangible benefits I’ve consistently seen:
| Metric | Traditional Magento | With PWA Studio | Improvement |
|---|---|---|---|
| Page Load Time | 4-6 seconds | 1-2 seconds | 60-75% faster |
| Mobile Conversion Rate | 1.2% | 3.1% | 158% higher |
| Average Session Time | 2:10 | 4:45 | 120% longer |
Pro Tip: When planning your PWA Studio implementation, start by auditing your current site’s performance using Google Lighthouse. This will give you a baseline to measure improvements against and help identify the most critical areas for enhancement.
Key Features of Magento PWA Studio
Let’s look at the key features of Magento PWA Studio:
1. Performance Optimization
PWA Studio focuses heavily on performance through:
- Code splitting and lazy loading
- Service worker implementation for caching
- Image optimization techniques
- Efficient bundling of JavaScript resources
2. Offline Capabilities
Unlike traditional websites, PWAs built with PWA Studio can:
- Cache previously viewed products and categories
- Store cart information locally
- Process basic browsing even without internet
- Queue transactions to complete when connection returns
3. App-Like Experience
PWA Studio enables:
- Smooth transitions between pages
- Home screen installation
- Push notifications (with user permission)
- Full-screen browsing without browser chrome
4. SEO-Friendly Implementation
One common concern with JavaScript-heavy applications is SEO. PWA Studio addresses this through:
- Server-side rendering capabilities
- Proper metadata management
- Structured data support
- Clean URL structures
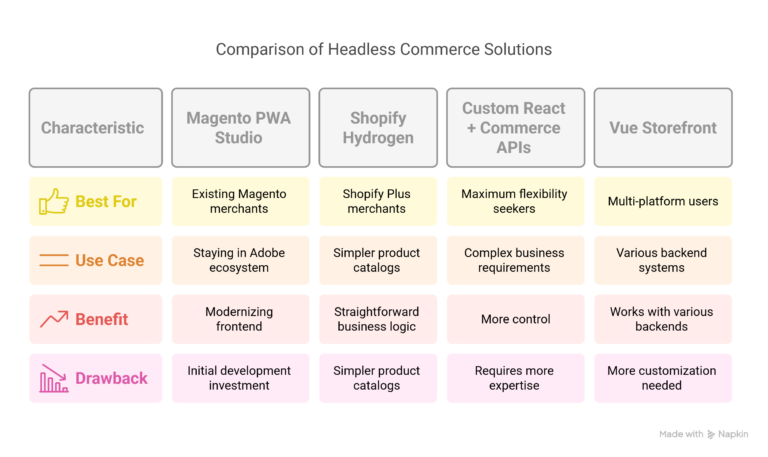
How PWA Studio Compares to Other Headless Solutions
Having worked with multiple headless commerce solutions, I can offer this comparison:

- Magento PWA Studio: Best for existing Magento merchants who want to stay in the Adobe ecosystem while modernizing their frontend.
- Shopify Hydrogen: Excellent for Shopify Plus merchants with simpler product catalogs and straightforward business logic.
- Custom React + Commerce APIs: Provides maximum flexibility but requires more development expertise and maintenance.
- Vue Storefront: Good multi-platform option that works with various backends but may require more customization for Magento-specific features.
Getting Started with Magento PWA Studio
If you’re considering implementing PWA Studio, here’s a simplified roadmap:
- Assessment Phase
- Evaluate your current Magento setup
- Identify custom extensions and functionality
- Determine integration requirements
- Planning Phase
- Define the UX/UI approach
- Map out API requirements
- Create a migration strategy for content
- Development Phase
- Set up the development environment
- Implement core PWA functionality
- Integrate with Magento backend
- Build custom components as needed
- Testing & Optimization
- Performance testing
- Compatibility testing
- SEO validation
- User acceptance testing
- Deployment & Monitoring
- Staging deployment
- Production launch
- Ongoing performance monitoring
Common Challenges and How to Overcome Them
In my experience leading dozens of PWA Studio implementations, these are the most common hurdles:
Challenge 1: Extension Compatibility
Many traditional Magento extensions don’t work directly with PWA Studio.
Solution: Map out critical extension functionality and either find PWA-compatible alternatives or build custom GraphQL endpoints to expose that functionality to your PWA frontend.
Challenge 2: Learning Curve
The React-based architecture of PWA Studio can be challenging for teams familiar only with PHP and traditional Magento themes.
Solution: Invest in training or partner with specialists (like 2HatsLogic) who have experience bridging this knowledge gap.
Challenge 3: Initial Performance Tuning
Out of the box, PWA Studio requires optimization for specific use cases.
Solution: Implement aggressive code splitting, optimize your images with next-gen formats, and use GraphQL query fragments to minimize data transfer.
Case Study: Fashion Retailer Transformation with PWA Studio
One of our clients, a mid-sized fashion retailer with 150+ stores and a significant online presence, faced growing mobile cart abandonment rates and poor conversion on their traditional Magento 2 site.
The Challenge:
- 7-second average page loads on 3G connections
- 68% mobile cart abandonment rate
- Complex product configurators performed poorly on mobile
Our Approach:
- Implemented PWA Studio with custom UI components
- Rebuilt product configurator using React with optimized state management
- Created custom offline browsing experience for recently viewed items
- Implemented predictive prefetching based on user behavior
The Results:
- Page load reduced to under 2 seconds
- Mobile conversion increased by 76%
- 42% decrease in cart abandonment
- 27% increase in average order value
This transformation didn’t just improve metrics, it fundamentally changed how customers interacted with the brand.
Pro Tip: When implementing PWA Studio, focus first on optimizing the critical user paths (homepage → category → product → cart → checkout). These high-traffic flows will give you the biggest ROI on your performance optimization efforts.
The Future of Magento PWA Studio
Adobe continues to invest in PWA Studio, with several exciting developments on the horizon:
- Enhanced integration with Adobe Experience Manager
- More sophisticated personalization capabilities
- Expanded marketplace of PWA-compatible extensions
- Improved developer tooling for faster implementation
As e-commerce continues to evolve toward more app-like experiences, it positions Magento merchants to stay competitive in an increasingly mobile-first world.
Is Magento PWA Studio Right for Your Business?
Based on our experience implementing headless commerce solutions for dozens of clients, PWA Studio is particularly well-suited for:
- Mid-market to enterprise Magento merchants
- Businesses with significant mobile traffic
- Companies looking to improve conversion rates through better performance
- Organizations that want to maintain their Magento backend while modernizing the frontend
However, it may not be the best fit if:
- You’re planning to move away from Magento entirely
- You have an extremely simple store with minimal customization needs
- You lack the resources or partnerships to maintain a React-based frontend
Ready to Transform Your Magento Store?
If you’ve made it this far, you clearly care about providing the best possible shopping experience for your customers. PWA Studio offers a path to transform your Magento store into a fast, engaging, and conversion-focused shopping experience.
At 2HatsLogic, we’ve helped numerous merchants navigate this transformation successfully. Our team combines deep Magento backend knowledge with modern frontend expertise, exactly what’s needed for successful PWA Studio implementation.
Whether you’re ready to dive in or just exploring your options, we’re here to help you navigate the journey to headless commerce.
Ready to discuss how PWA Studio could transform your Magento store?
FAQ
Is PWA Studio only for Magento 2?
Yes, PWA Studio is specifically designed to work with Magento 2 (Adobe Commerce) backends. However, the concepts and some components could be adapted to work with other systems with custom development.
Does implementing PWA Studio require a complete redesign?
Not necessarily. While many merchants use this opportunity to refresh their design, you can implement PWA Studio while maintaining visual consistency with your current site if preferred.
How does PWA Studio affect SEO?
When properly implemented, PWA Studio can actually improve SEO through faster load times (a ranking factor) and better mobile experience. The server-side rendering capabilities ensure search engines can properly index content.
Can I keep my existing Magento extensions?
Backend extensions that modify database structures or admin functionality typically continue to work. Frontend extensions that modify the theme will need to be reimplemented for the PWA environment.
What's the typical timeline for implementing PWA Studio?
For a mid-sized store with standard functionality, expect 3-5 months from kickoff to launch. More complex implementations with custom integrations can take 6-8 months.
Table of contents
- What Exactly is Magento PWA Studio?
- How Magento PWA Studio Enables Headless Commerce
- Key Features of Magento PWA Studio
- How PWA Studio Compares to Other Headless Solutions
- Getting Started with Magento PWA Studio
- Common Challenges and How to Overcome Them
- Case Study: Fashion Retailer Transformation with PWA Studio
- The Future of Magento PWA Studio
- Is Magento PWA Studio Right for Your Business?
- Ready to Transform Your Magento Store?

Related Articles






