Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

In Shopware 6, we have this cool feature of showing labels with database entity field names in the backend administration. If the entity does not have a name field, the label will not be shown in the interface for plugin configuration and custom fields.
Let’s check with an example
Here we are going to add a salutation entity as a single select in the plugin configuration
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /** * <?xml version="1.0" encoding="UTF-8"?> <config xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance" xsi_noNamespaceSchemaLocation="https://raw.githubusercontent.com/shopware/platform/master/src/Core/System/SystemConfig/Schema/config.xsd"> <card> <title>Default salutation</title> <title lang="de-DE">Standardanrede</title> <component name="sw-entity-single-select"> <name>hatslogicDefaultSalutation</name> <entity>salutation</entity> <label>Choose default salutation.</label> </component> </card> </config> */ |
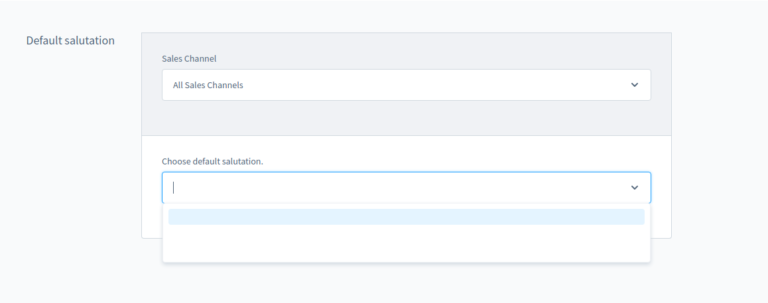
The above configuration will not show the salutation labels. It will show the selected box but the option labels are empty.

Fig : Plugin configuration
We can solve this issue by using the “label property” available in shopware 6. You can use the field name inside the “label property”. Here displayName is a field name in the database table.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /** * <?xml version="1.0" encoding="UTF-8"?> <config xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance" xsi_noNamespaceSchemaLocation="https://raw.githubusercontent.com/shopware/platform/master/src/Core/System/SystemConfig/Schema/config.xsd"> <card> <title>Default salutation</title> <title lang="de-DE">Standardanrede</title> <component name="sw-entity-single-select"> <name>hatslogicDefaultSalutation</name> <entity>salutation</entity> <label>Choose default salutation.</label> <labelProperty>displayName</labelProperty> </component> </card> </config> */ |
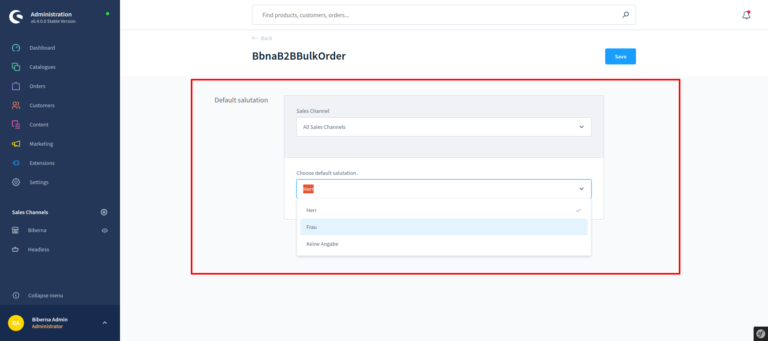
The above configuration will fetch and display the label in the select box.

Fig: Plugin configuration with labels
The following example will show how to use “label property” for custom fields.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /** * 'customFields' => [ [ 'id' => Uuid::randomHex(), 'name' => 'custom_field_name', 'type' => 'select', 'config' => [ 'label' => [ 'en-GB' => 'Label English', 'de-DE' => 'Label German' ], 'componentName' => 'sw-entity-multi-id-select', 'customFieldType' => 'select', 'customFieldPosition' => 1, 'entity' => 'customer', 'labelProperty' => ['firstName', 'lastName'] ], ], ], */ |

Related Articles






