Greetings! I'm Aneesh Sreedharan, CEO of 2Hats Logic Solutions. At 2Hats Logic Solutions, we are dedicated to providing technical expertise and resolving your concerns in the world of technology. Our blog page serves as a resource where we share insights and experiences, offering valuable perspectives on your queries.

Quick Summary
Headless commerce works best for businesses with multiple sales channels, strong technical teams, and complex customization needs. Traditional commerce is better for small businesses, simple product catalogs, and limited technical resources. Base your decision on your specific business requirements, not industry trends.
Ever found yourself hearing tech buzzwords like “headless commerce” and wondered if it’s just another fad or something your business actually needs?
You’re not alone.
At 2Hat’s Logic, we’ve helped dozens of businesses make this decision.
We’ve seen both spectacular successes and unnecessary headaches when companies jump on the headless bandwagon without fully understanding what they’re getting into.
In this guide, let’s break down exactly who should use headless commerce, who should avoid it, and how to know which camp your business falls into.
What is Headless Commerce: Explained
Before diving into who should use it, let’s quickly clarify what headless commerce actually is.
In traditional eCommerce, your website’s front-end (what customers see) and back-end (where your product data, inventory, etc. live) are tightly coupled together.
Headless commerce separates these two parts, allowing them to operate independently. The “head” (front-end interface) is detached from the “body” (back-end commerce functionality).
This means you can:
- Update your website design without messing with your back-end systems
- Deliver content across multiple channels (website, mobile app, kiosk, etc.) from a single source
- Customize the user experience more deeply than traditional platforms allow
Who Should Use Headless Commerce

1. Brands with Multiple Customer Touchpoints
If your customers interact with your brand across various channels website, mobile app, in-store kiosks, voice assistants, or even IoT devices, headless commerce shines.
Real Example: One of our clients, a fashion retailer, used our headless implementation to sync inventory and product details across their website, mobile app, and in-store digital displays. When a product went out of stock, all channels updated simultaneously, reducing customer disappointment and support tickets by 37%.
2. High-Growth Companies That Need Flexibility
Growing brands often outgrow their initial eCommerce solution. If you’re constantly hitting limitations with your current platform, headless might be your answer.
Real Example: A beauty brand we worked with was adding 200+ products per quarter and expanding into new markets. Their traditional platform couldn’t handle the customizations needed for different regions. After going headless, they reduced new market launch time from 3 months to just 2 weeks.
3. Businesses Where Page Speed is Critical
Studies show that a 1-second delay in page load time can reduce conversions by 7%. Headless architectures can deliver blazing-fast experiences.
Real Example: An electronics retailer we helped migrate saw their mobile page load times decrease from 4.3 seconds to 1.2 seconds. This resulted in a 22% increase in mobile conversions within the first month.
Slow site killing sales? Get our free Page Speed Audit today.
4. Companies with Strong Technical Teams
Headless commerce typically requires more technical expertise than traditional platforms.
If you have developers comfortable with modern frameworks like React, Vue, or Angular, and they’re experienced with APIs, you’re in a good position to leverage headless.
Real Example: A home goods retailer with an in-house development team of just three people successfully transitioned to headless because they had strong JavaScript skills and experience working with RESTful APIs.
5. Businesses Needing Advanced Personalization
If your growth strategy relies on delivering highly personalized shopping experiences, headless architecture gives you the control to implement sophisticated personalization.
Who Should NOT Use Headless Commerce
Headless isn’t for everyone. Here are the businesses that should probably steer clear:
1. Small Businesses with Limited Technical Resources
If you don’t have developers on staff or a reliable technical partner, managing a headless solution will be challenging.
Real Example: A boutique clothing store attempted to go headless without proper technical support. They ended up with a half-implemented solution that cost twice their original budget and delayed their relaunch by six months.
Need technical expertise without the full-time hire? Our headless development team can handle it all.
2. Businesses with Simple Commerce Needs
If you have a straightforward product catalog, don’t need complex features, and are satisfied with your platform’s built-in themes, traditional eCommerce likely serves you well.
Real Example: A specialty food vendor with 20 products found that their Shopify store with minor customizations perfectly met their needs at a fraction of what a headless implementation would cost.
3. Companies Looking for the Quickest Path to Market
Traditional eCommerce platforms offer templates and plugins that can get you selling much faster than building a custom headless solution.
Real Example: A seasonal pop-up brand needed to launch within three weeks. They opted for a template-based solution, which allowed them to meet their deadline, something a headless approach couldn’t have accomplished in that timeframe.
4. Businesses with Very Limited Budgets
Let’s be honest: headless commerce typically requires more upfront investment than traditional platforms.
Real Example: A startup footwear brand initially wanted headless architecture but realized their $10,000 budget wouldn’t cover even the basics of a quality headless implementation. They wisely opted for a traditional platform with room to grow.
The Hybrid Approach: Best of Both Worlds?
For some businesses, a hybrid approach offers a middle ground:
Pro Tip: “Don’t go headless just because it’s trendy. Go headless because it solves specific business problems you’re facing. Start by identifying your pain points, then determine if headless architecture addresses them better than your current solution.”
How to Decide: A Simple Self-Assessment
Answer these questions honestly:
- Do you sell through multiple channels beyond just a website?
- Yes: Point for headless
- No: Point for traditional
- Is your development team comfortable with modern JavaScript frameworks and APIs?
- Yes: Point for headless
- No: Point for traditional
- Do you need highly customized shopping experiences that your current platform can’t provide?
- Yes: Point for headless
- No: Point for traditional
- Is your budget flexible enough to prioritize long-term benefits over short-term costs?
- Yes: Point for headless
- No: Point for traditional
- Do you frequently need to make major front-end changes without touching back-end systems?
- Yes: Point for headless
- No: Point for traditional
If you scored 3 or more points for headless, it might be worth exploring further.
Get help to determine the ideal commerce architecture for your business.
Comparison: Traditional vs. Headless Commerce
| Factor | Traditional Commerce | Headless Commerce |
|---|---|---|
| Setup Speed | Fast (days to weeks) | Slower (weeks to months) |
| Technical Expertise Required | Low to Moderate | High |
| Customization Ability | Limited by platform | Nearly unlimited |
| Front-end Performance | Generally good | Excellent |
| Omnichannel Capabilities | Limited | Excellent |
| Ongoing Maintenance | Simpler | More complex |
| Initial Cost | Lower | Higher |
| Long-term Flexibility | Limited | Extensive |
Case Study: When Headless Was Right
A fashion brand with 200+ products was struggling with slow mobile page loads and limited customization options.
We implemented a headless solution using Shopify as the back-end and a Next.js front-end.
Results after 6 months:
- Mobile page speed improved from 5.2s to 1.8s
- Mobile conversion rate increased by 34%
- Developer deployment frequency increased from bi-weekly to daily
- New feature implementation time decreased by 60%
Making the Transition: What to Expect
If you’ve decided headless is right for you, here’s what the journey typically looks like:

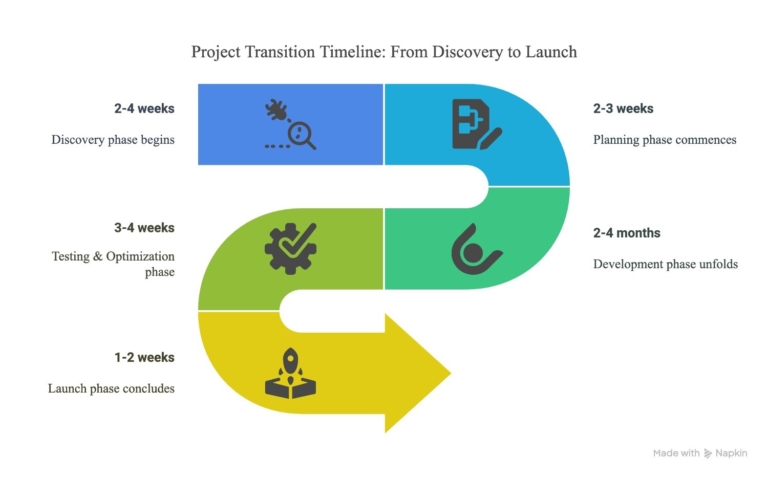
- Discovery (2-4 weeks): Define business requirements and technical constraints
- Architecture Planning (2-3 weeks): Choose frameworks, platforms, and integration points
- Development (2-4 months): Build the solution
- Testing & Optimization (3-4 weeks): Ensure everything works as expected
- Launch (1-2 weeks): Go live with careful monitoring
- Ongoing Development: Continuous improvements
Pro-Tip: “When transitioning to headless, don’t try to rebuild everything at once. Start with your highest-value customer touchpoints, prove the concept, then expand from there. This minimizes risk and speeds time-to-value.”
Conclusion: Make the Right Choice for YOUR Business
Headless commerce isn’t inherently better or worse than traditional approaches. It’s simply different and suited to specific business needs.
At 2HatsLogic, we’ve helped businesses of all sizes determine and implement the right commerce architecture for their unique needs.
Whether headless is right for you or not, we can guide you to the solution that will drive growth for your specific situation.
Let’s have a conversation about your business goals and challenges. No pressure, no sales pitch, just expert guidance. Book a free consultation to help you make the best decision.
FAQ
Who should use headless commerce?
Businesses with multiple sales channels, strong technical teams, complex customization needs, and those prioritizing page speed should use headless commerce.
When should you not use headless commerce?
Avoid headless commerce if you have limited technical resources, simple commerce needs, require quick market entry, or have a restricted budget.
What are the benefits of headless commerce?
Benefits include faster page speeds, better omnichannel capabilities, enhanced customization options, improved developer experience, and greater business flexibility.
Table of contents

Related Articles






